mirror of
https://github.com/woodpecker-ci/woodpecker.git
synced 2024-06-10 09:29:34 +00:00
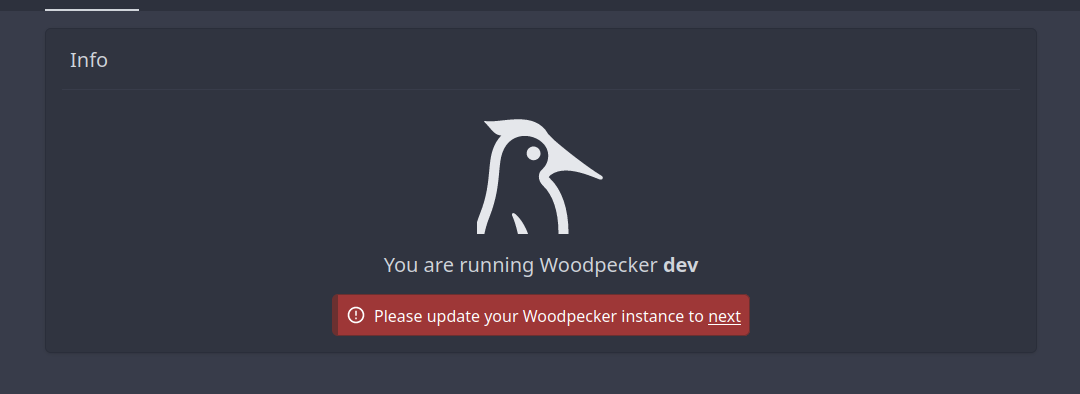
Revert red colors back introduced by #2778 But do not use red color for text on dark background anywhere example: 
32 lines
961 B
Vue
32 lines
961 B
Vue
<template>
|
|
<Settings :title="$t('info')">
|
|
<div class="flex flex-col items-center gap-4">
|
|
<WoodpeckerLogo class="w-32 h-32 fill-wp-text-200" />
|
|
|
|
<i18n-t keypath="running_version" tag="p" class="text-xl">
|
|
<span class="font-bold">{{ version?.current }}</span>
|
|
</i18n-t>
|
|
|
|
<Error v-if="version?.needsUpdate">
|
|
<i18n-t keypath="update_woodpecker" tag="span">
|
|
<a
|
|
:href="`https://github.com/woodpecker-ci/woodpecker/releases/tag/${version.latest}`"
|
|
target="_blank"
|
|
rel="noopener noreferrer"
|
|
class="underline"
|
|
>{{ version.latest }}</a
|
|
>
|
|
</i18n-t>
|
|
</Error>
|
|
</div>
|
|
</Settings>
|
|
</template>
|
|
|
|
<script lang="ts" setup>
|
|
import WoodpeckerLogo from '~/assets/logo.svg?component';
|
|
import Settings from '~/components/layout/Settings.vue';
|
|
import { useVersion } from '~/compositions/useVersion';
|
|
|
|
const version = useVersion();
|
|
</script>
|